css - ¿Cómo ampliar el tamaño de dos columnas para que ocupen todo el espacio de una página en Bootstrap? - Stack Overflow en español

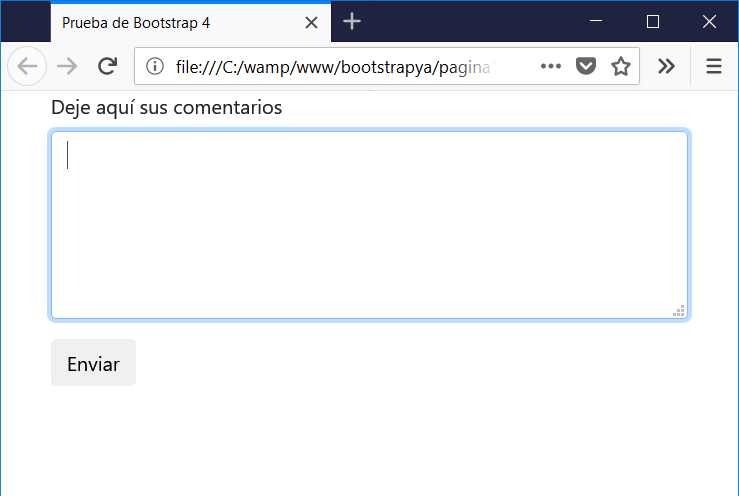
jquery - ¿Cómo posicionar botón a la derecha de input file en columna de tabla bootstrap? - Stack Overflow en español

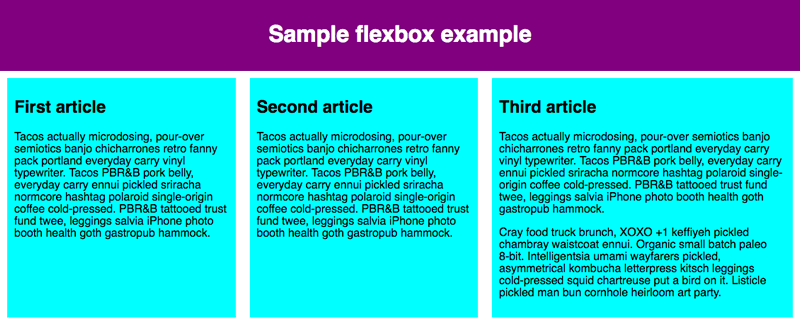
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

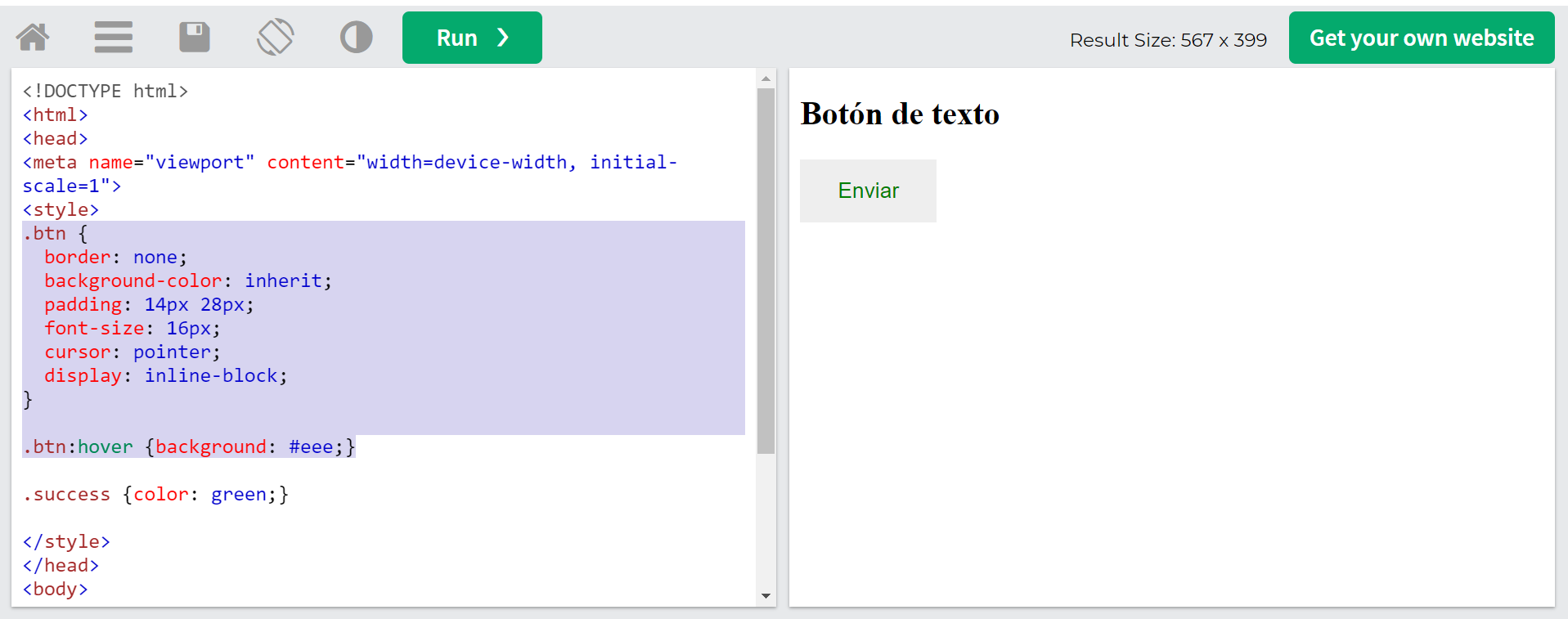
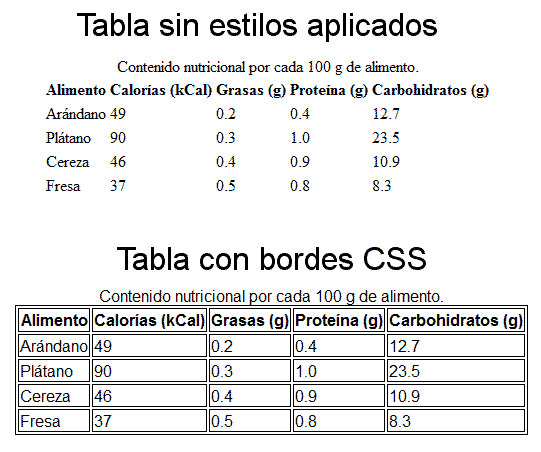
Estilos y herencia CSS en tablas. Width, height, font-size y overflow en tablas. border-collapse (CU01051D)

css - ¿Cómo ampliar el tamaño de dos columnas para que ocupen todo el espacio de una página en Bootstrap? - Stack Overflow en español